2021年 7 月 11 日
安裝Post SMTP外掛:


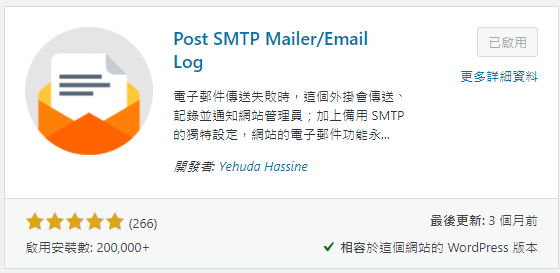
Post SMTP 外掛設定

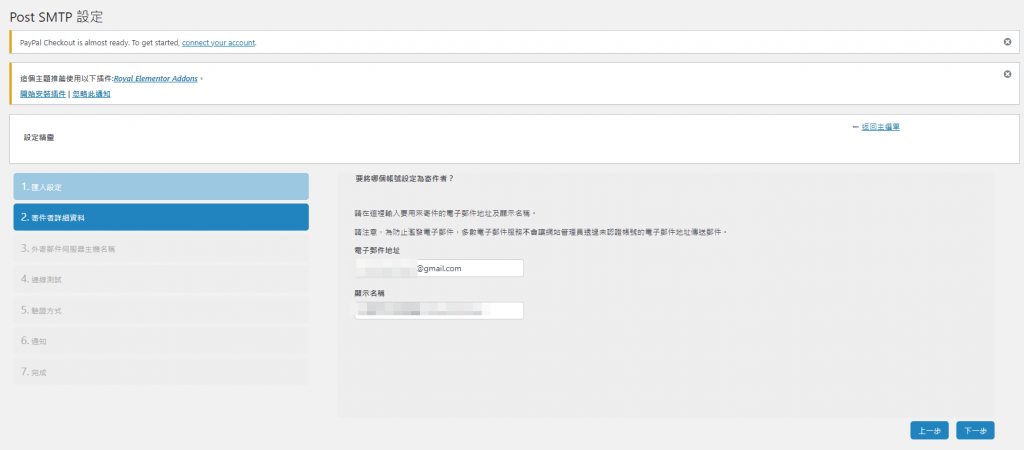
設定寄件者詳細資料
填上自己需要用來寄件的gmail,並設定名稱

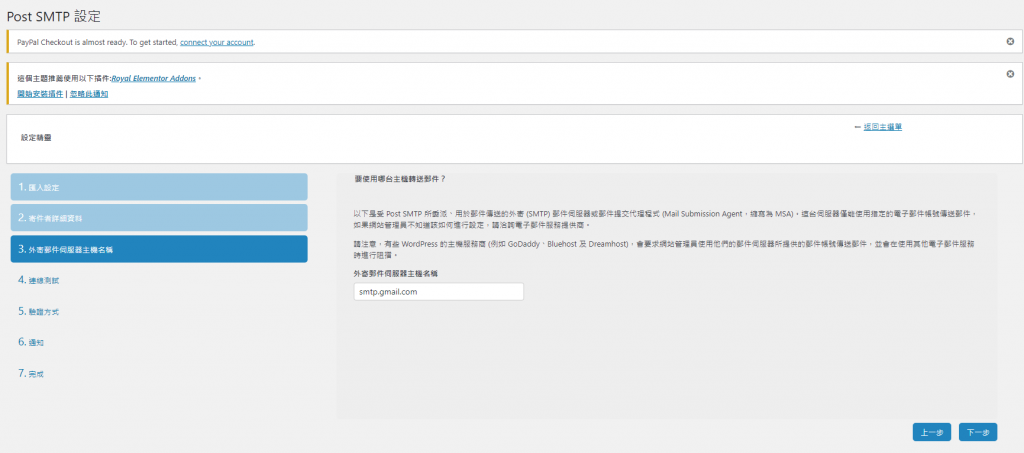
外寄郵件伺服器
外寄郵件伺服器系統會自動偵測,如果使用gmail寄件,預設通常為smtp.gmail.com

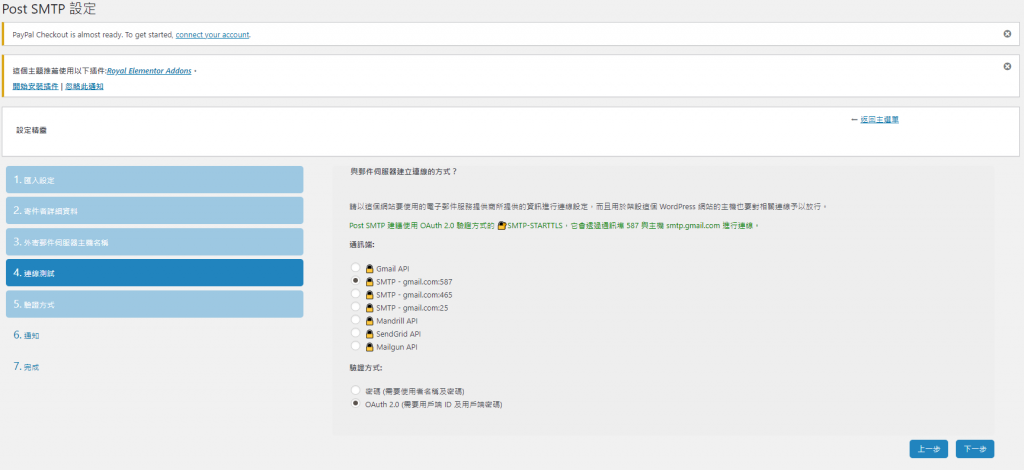
連線測試
按下一步後會花約10秒來測試連線,我們這裡連接埠 SMTP – gmail.com:587,驗證方式選OAuth 2.0

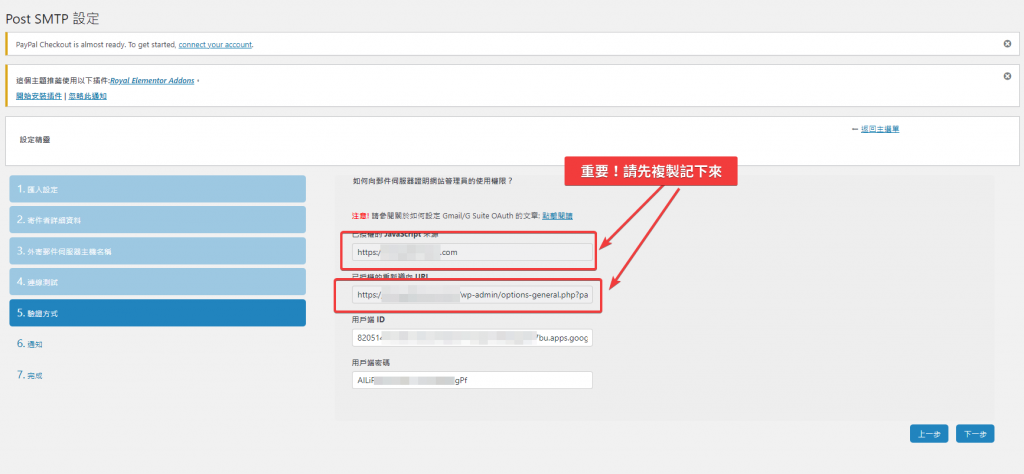
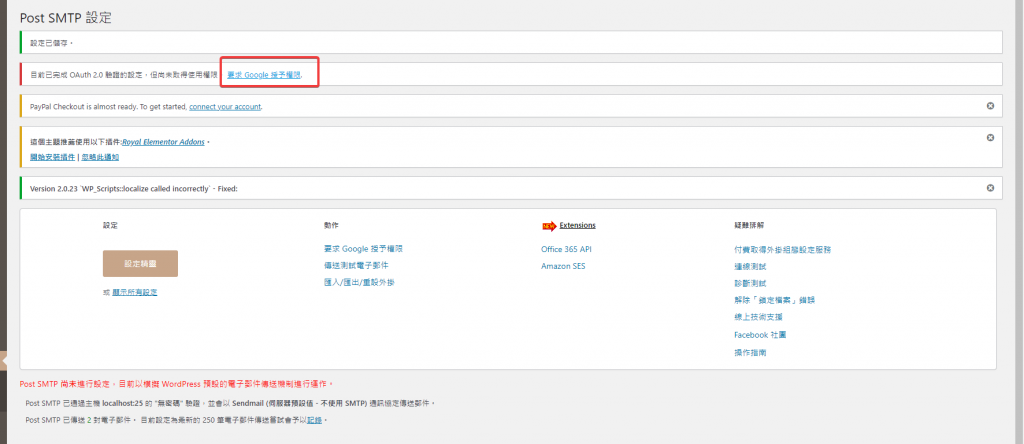
按下一步後會出現此畫面:

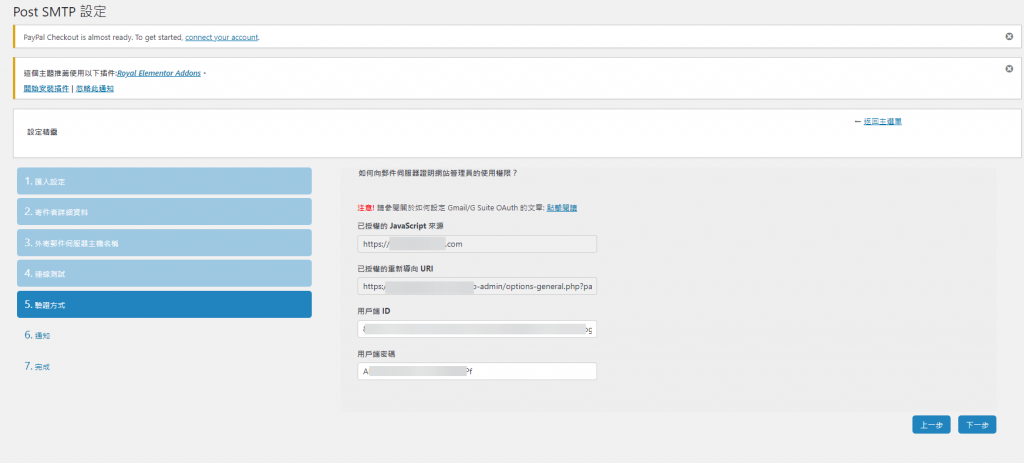
下方的用戶端ID與用戶端密碼需到 google雲端平台(Google Cloud Platform) https://console.cloud.google.com/ 來取得。
設定Gmail API
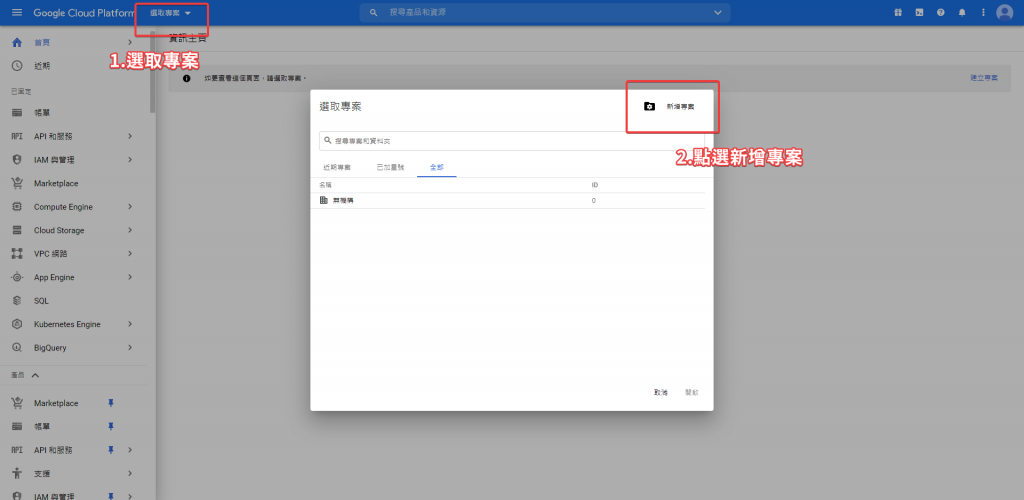
選取專案並新增一個專案

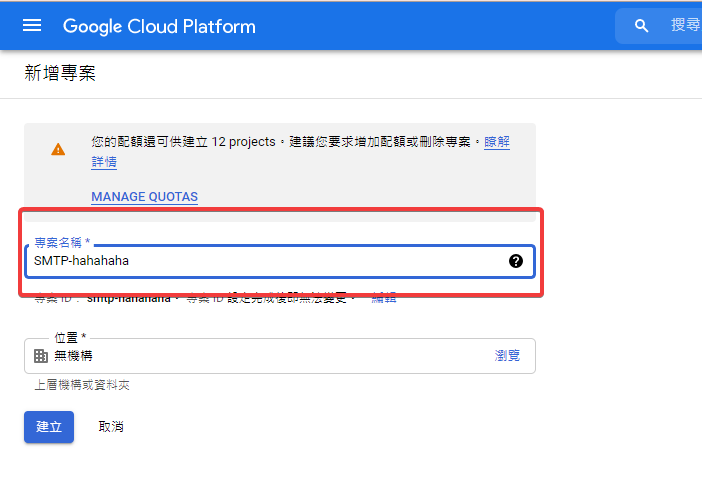
專案名稱建議命名為SMTP或是其他方便自己知道這個專案為郵件功能的名稱:

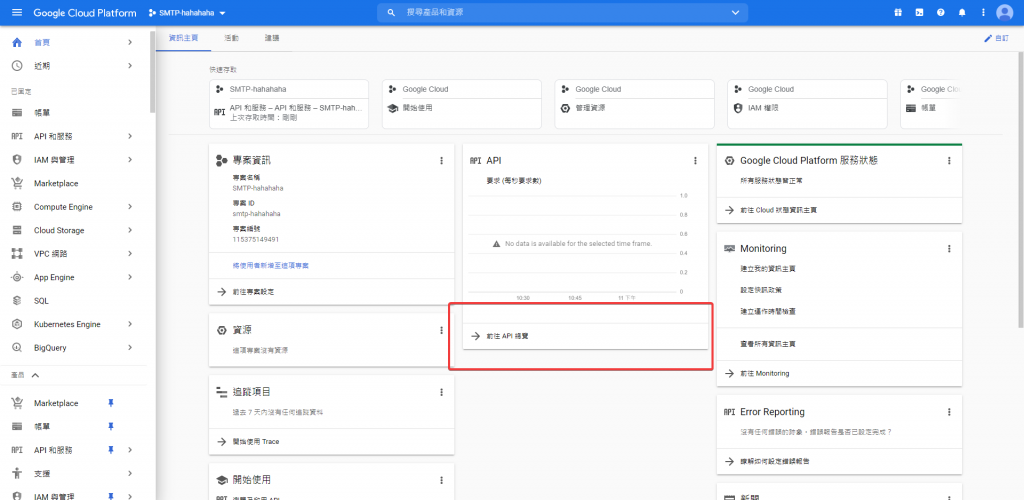
建立傳案後會到資訊總覽頁,我們選取API總覽

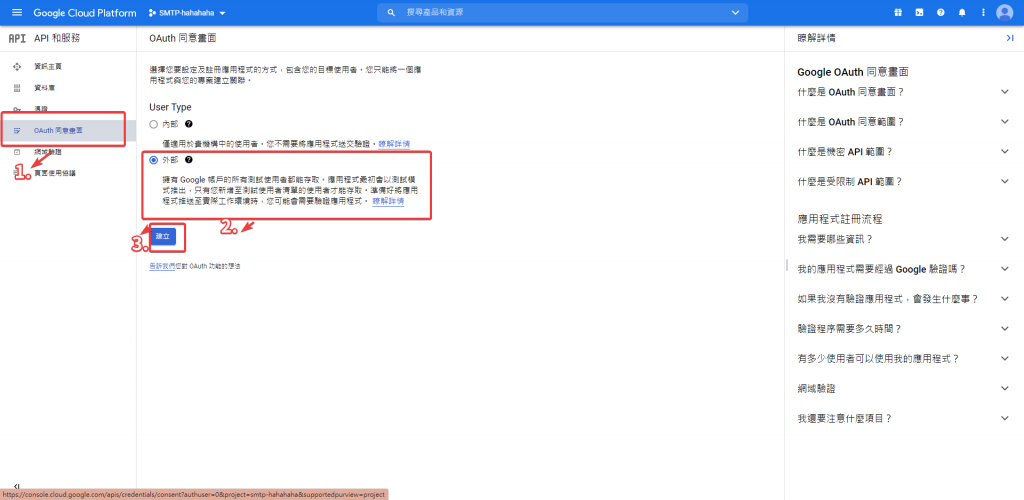
1.選擇OAuth同意畫面,2.選擇外部(內部要錢,免費仔迫不得已的選擇),並點選建立

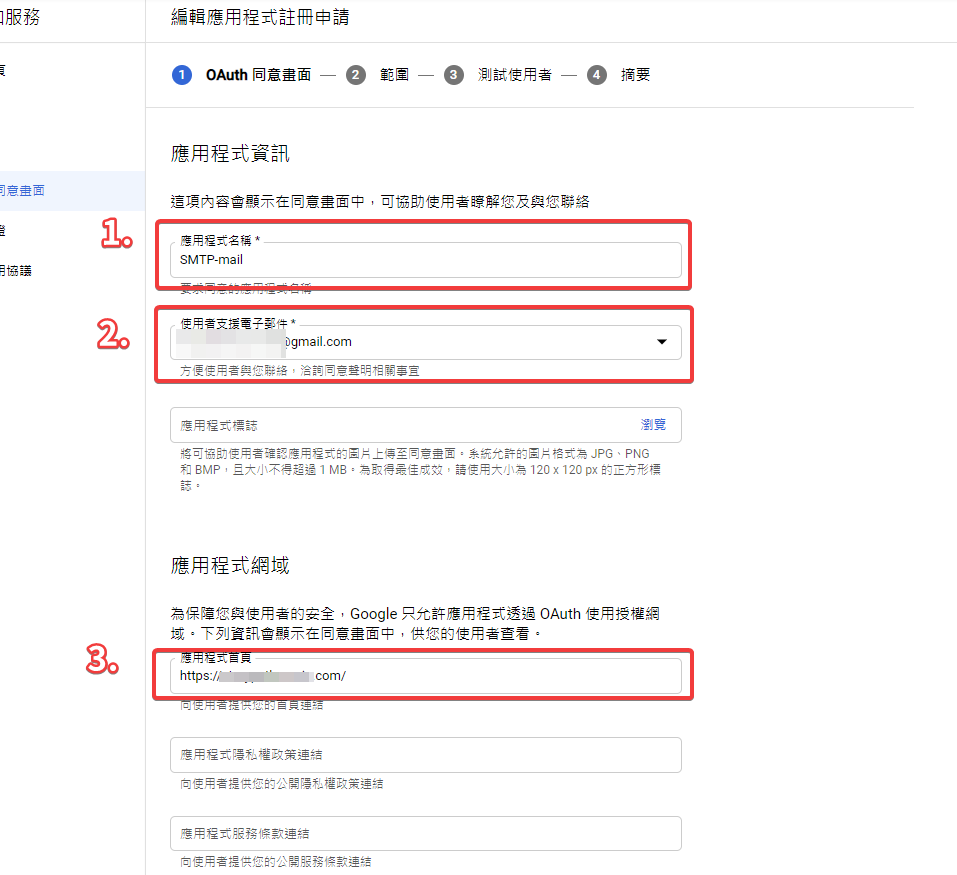
1.命名應用程式的功能(填寫SMTP-GMAIL加上其他自訂字樣)方便以後管理辨識
2.選取gmail,預設是登錄的帳號
3.貼上自己的網站網址,需以SSL(https連線)架設。

4.填上自己申請的網域,5.填上聯絡用的email1並按 儲存並繼續

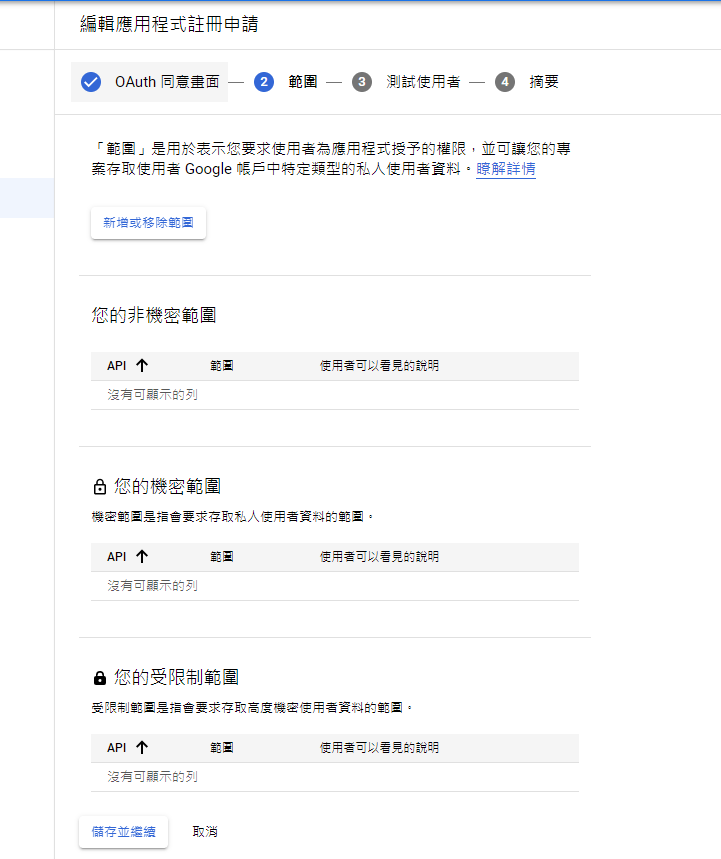
範圍我們這邊因為自己使用而已,跳過直接按 儲存並繼續

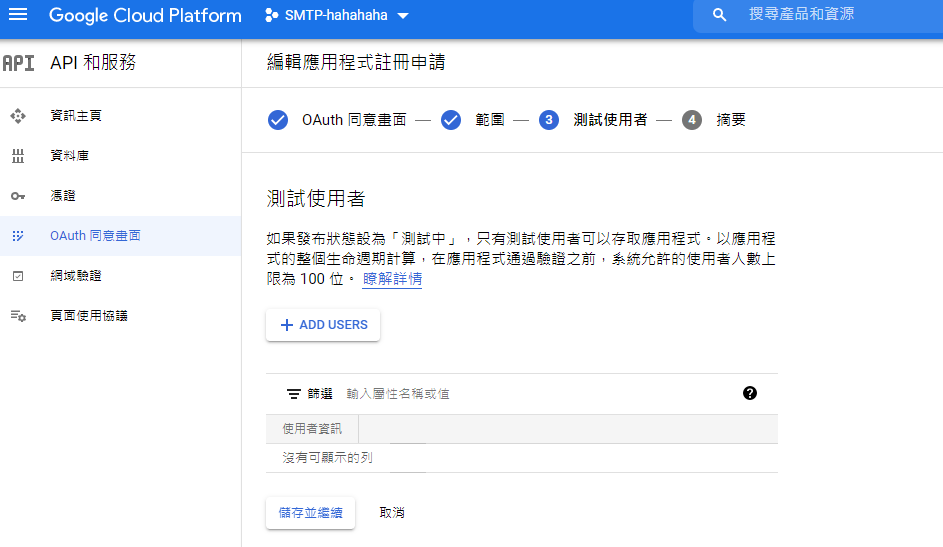
我使用的方式是儲存後啟用,所以在這裡不設定測試使用者:
按下 儲存並繼續

出現以下摘要畫面供確認,滾動到底下並按 返回資訊首頁

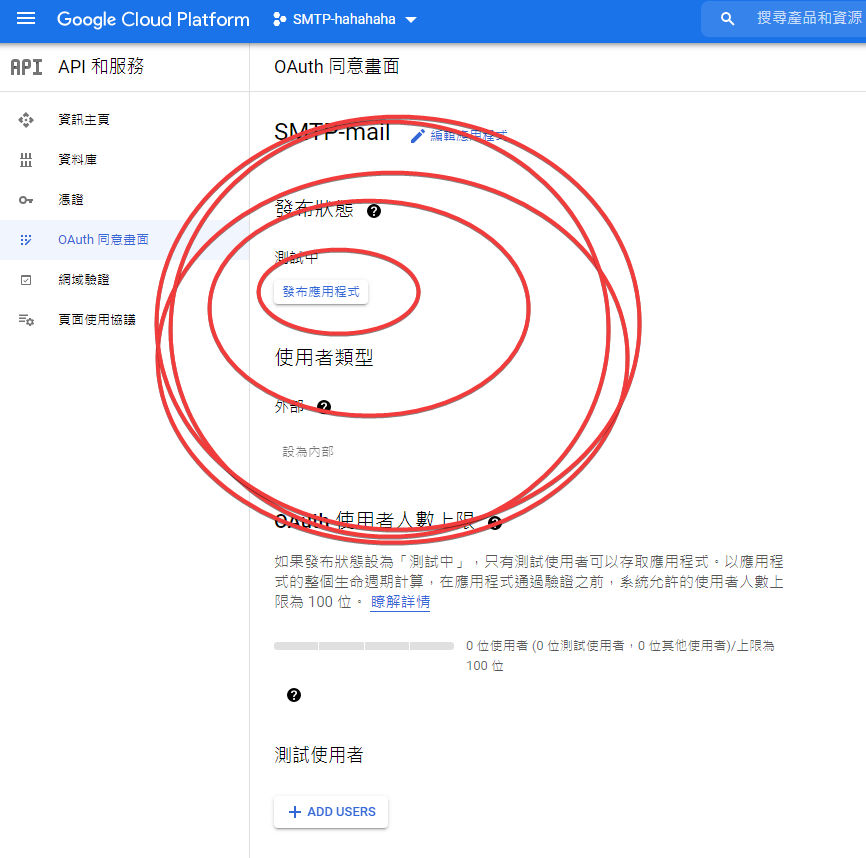
此步驟很重要!!因為我們沒有建立測試員,必須將測試中的應用程式發布後,後面的步驟才能正常使用!
發布應用程式:

發布成功的應用程式會顯示實際運作中

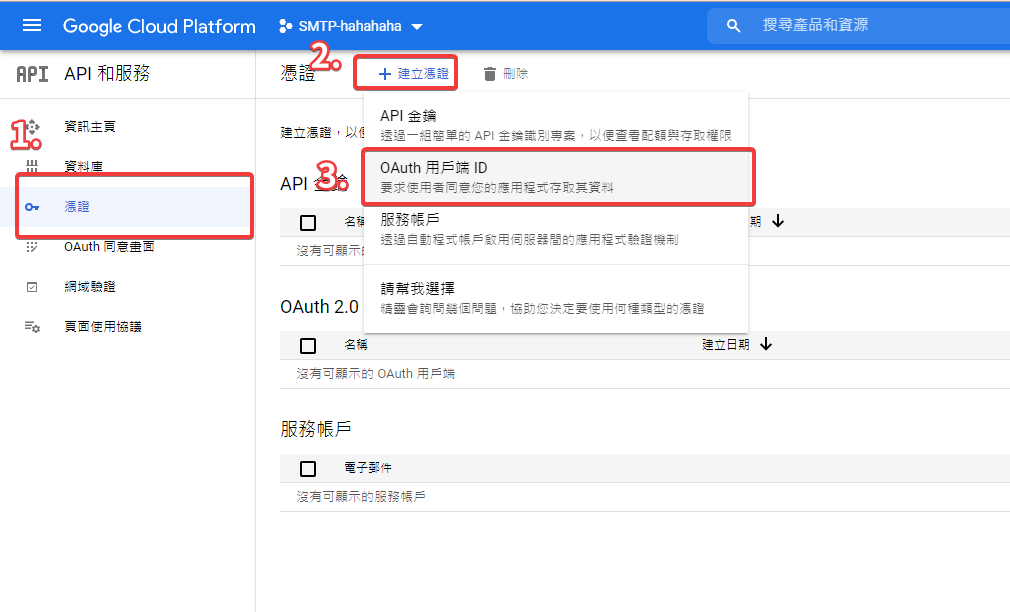
接下來我們需要建立憑證,找到憑證頁籤並建立憑證,選取OAuth 用戶端ID

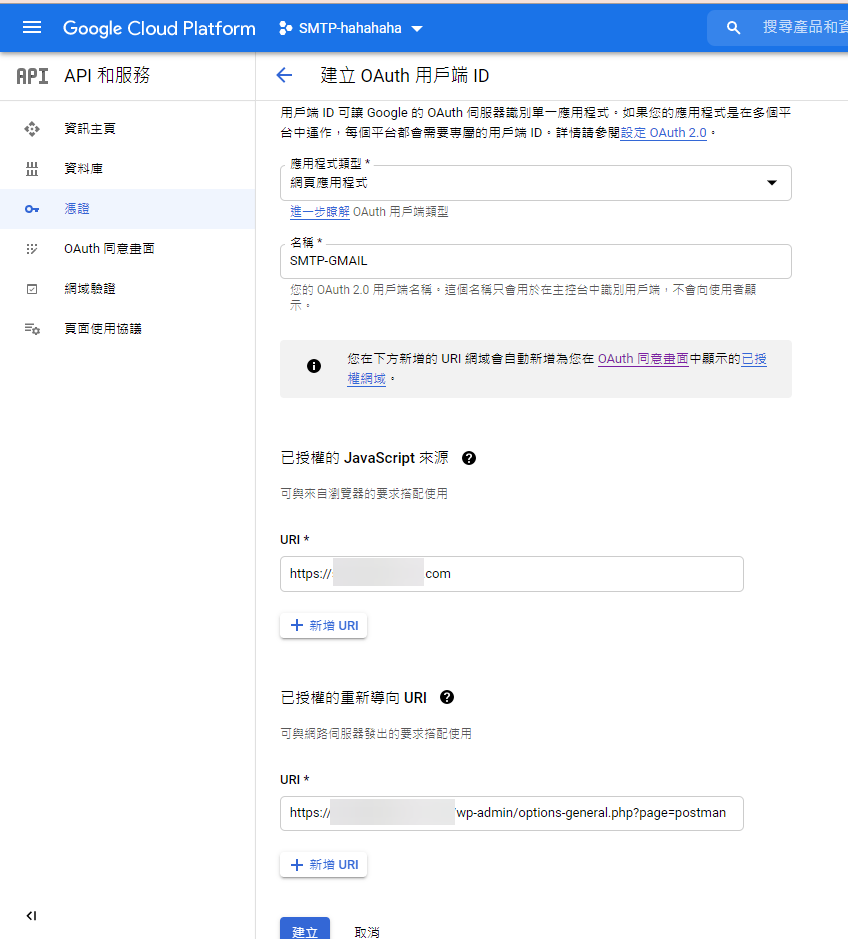
在以下欄位填上前面於Wordpress後台記下的 已授權的 JavaScript 來源網址與已授權的重新導向 URI並按下建立。

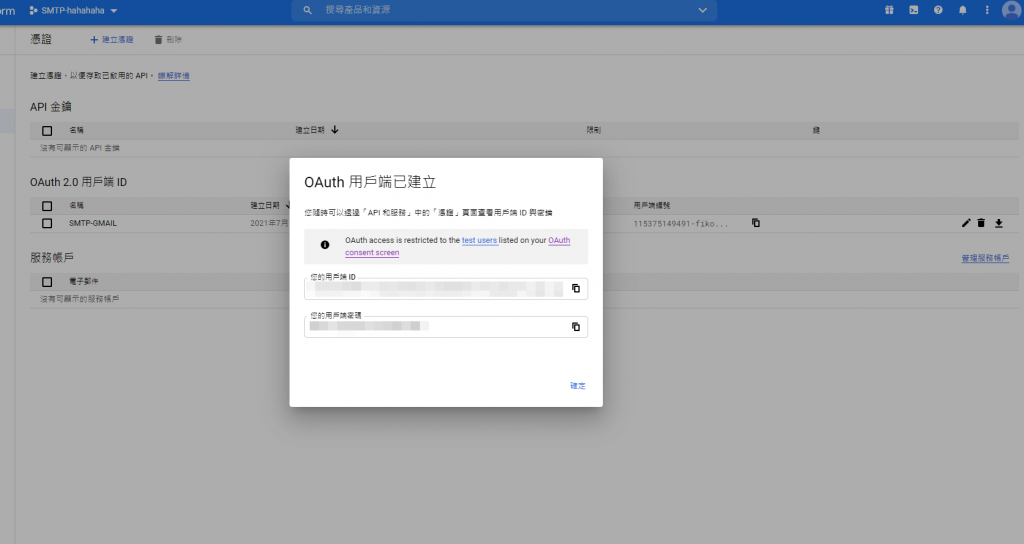
費盡千辛萬苦拿到的用戶端ID與密碼:
將兩行ID與密碼複製下來,回到我們的wordpress後台

將ID與密碼複製上去,並按下一步

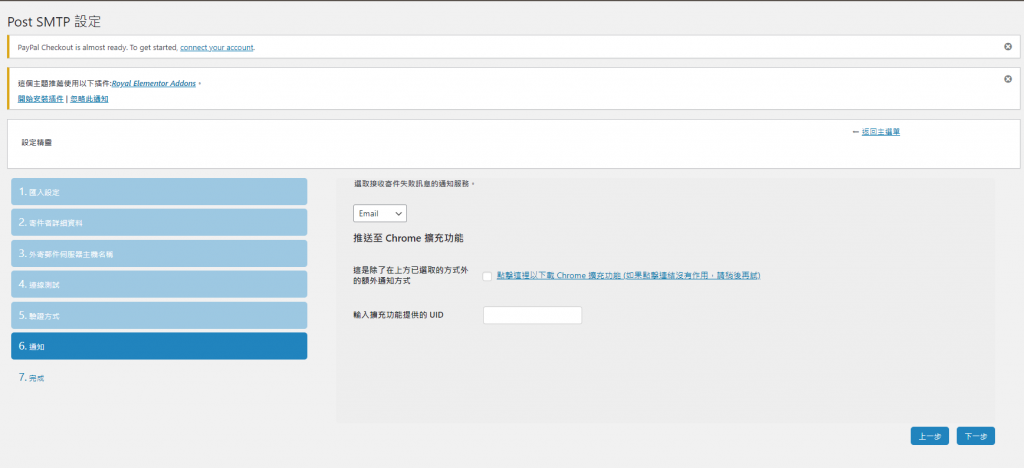
可以使用Chrome擴充插件,但我沒有使用,跳過。

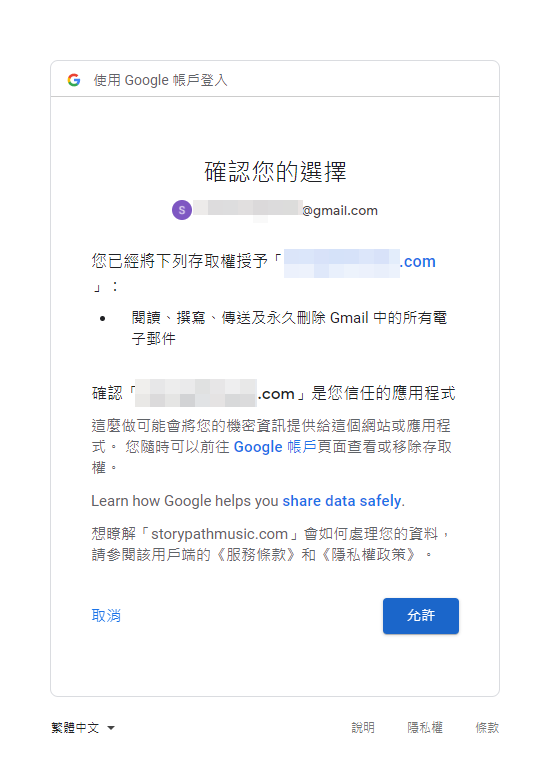
來到最重要且最後一個步驟!!!要求Google授予權限

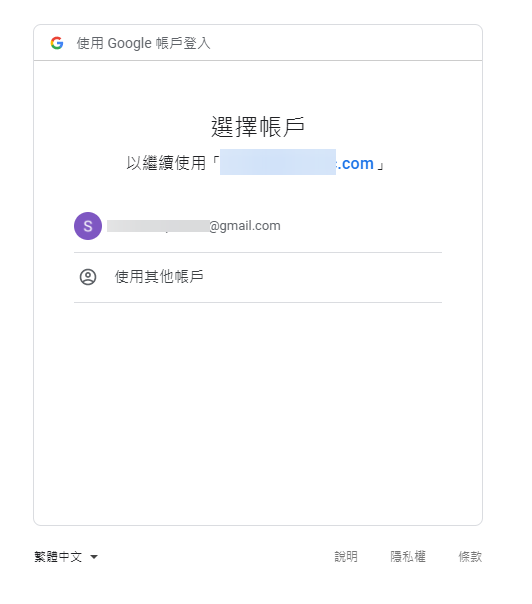
登入自己使用來寄件的gmail

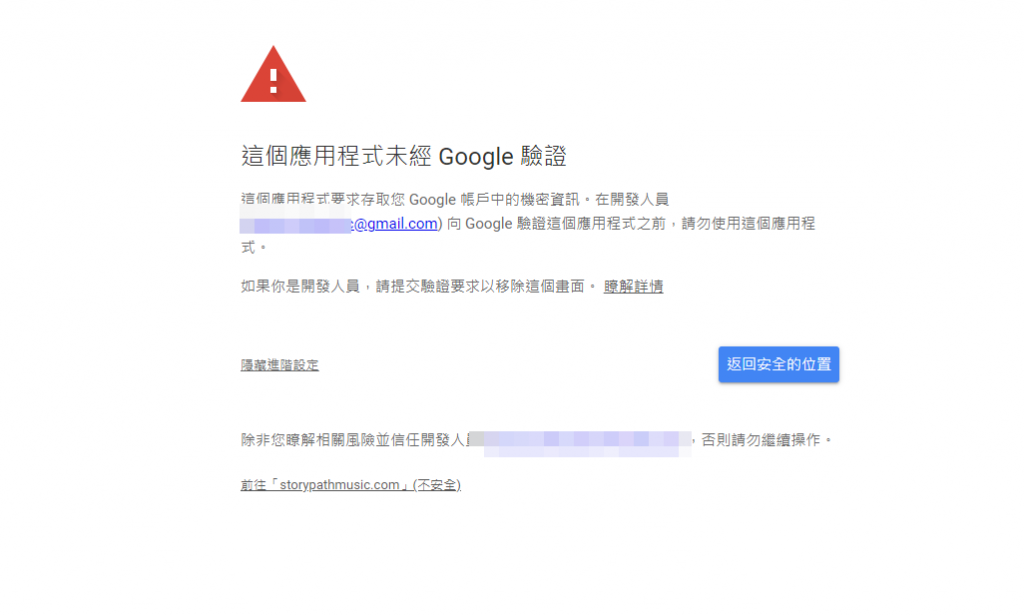
會跳出這個應用程式沒有通過驗證(廢話~我們剛剛建立的沒有申請嘛~)按下進階設定,並前往自己的網站。

按下允許

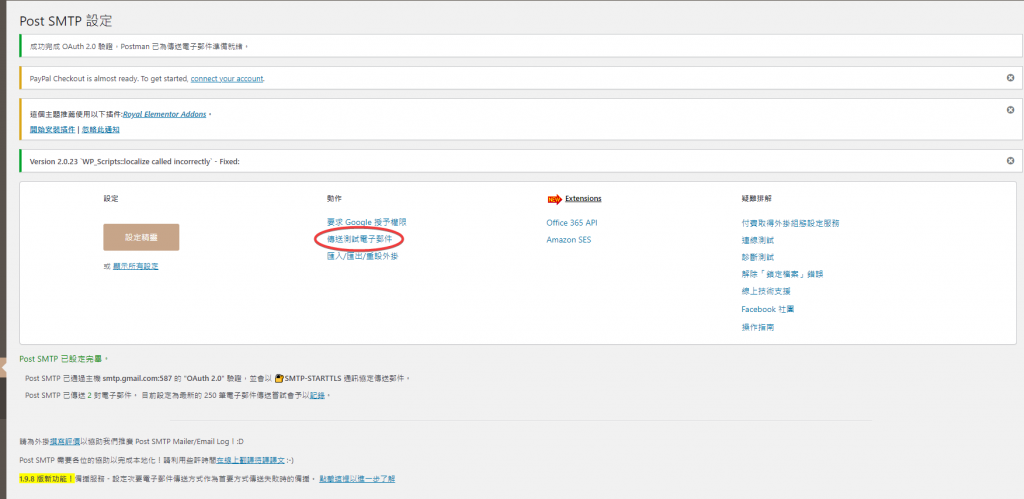
大功告成!!!!!
接下來可以測試發送一封電子郵件,我們的網站就可以正常發送郵件了喔!

網路上的教學常常會因為中間步驟使用的服務不同,最後執行不了,或是因為服務介面更改後又找不到要在哪裡找功能…希望這篇文章不會太快過期。